Studytable
client -
Studytable
project duration -
9 months
tasks performed -
literature review
survey
user interviews
ideation
competitive analysis
low-fidelity prototyping
hi-fidelity prototyping
user evaluation
team -
2 members







Project Background
Studytable is an organization that focuses on the education sector. They identified a problem space in the undergraduate college experience which is - many students change their major after starting college. By doing so, students are delaying their total graduation time and paying more in tuition fees over the years.
The Challenge
Designing a solution that will aid the upcoming students as well as those who want to change their major in making a more informed decision regarding the selection of their major.
Solution
A website where students can get access to important information, resources, and personnel which will help them in making a more informed decision regarding the selection of their major.
Key Features

Suggestion of a major
Suggesting a major to the user's based on the classes they had previously taken and then mapping them to their hobbies & interests.

Factor additional fee & time
Students who are looking to change their major are concerned about the additional time and fees. Students will either select yes or no, and based on their selection, a major will be suggested to them.

Information on majors
Students can view information about the major such as courses taught, difficulty & reviews posted by past students, and more.

1:1 interaction with professionals
Students can interact with professionals to gain valuable insights.
Process
Research
To understand the scope of the problem space, we conducted literature review. We analyzed different websites, articles, and blogs which talked about the problem space we were addressing. Key data that we found were:
1/3
Students change their major at least once
59%
Students take more than 4 years to complete their graduation
61%
Students mentioned they would go back and change their major if given a chance
Who are the users?
While creating the persona for a grocery shopping experience, we performed user research and identified key elements which affects the users’. The key characteristics identified during our user research will help us in carving out a solution for a grocery store application which the current applications in the market do not have.

Experience Mapping
We used experience mapping to understand what experience our user has when they shop for groceries. It also helped us in understanding the goals, touchpoints, and emotions of our users before and during shopping.

Ideate
To create design solutions, we began to brainstorm and ideate the possible solutions that will solve the user needs. After performing the ideation, we narrowed down our design solution to a mobile app which will be accompanied and supported by a smart-cart.
Smart-cart
.jpg)
The idea of creating a smart-cart is to let the users seamlessly complete their grocery shopping. The concept is that cart will be fitted with scanners using which users can drop the items in the cart and it will be automatically scanned. The scanned item will then be marked as 'Scanned' in the app. At the end, when the users are done with their shopping and ready to checkout, all they have to do is scan the generated QR code in their app at the checkout counter and pay for the amount. The aim is to reduce the checkout time after people are done picking up their items and ready to pay.
Wireframes
After performing the background research, gaining key insights via interviews, and ideating the possible design solutions, I started to create the low-fid prototype for the application.

Home page of the app

Item description

Map layout and item location

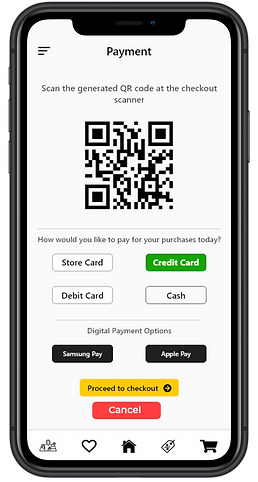
Scan QR code and pay
Task Scenario
Matt has his grocery list ready and plans to go to a shopping mart tomorrow. He has three goals:
-
Easily find items in the store that are on his list
-
Complete his grocery shopping in as little time as possible and not get distracted by looking at other products
-
Not face any long lines and issues during checkout
Below is a video of the prototype showing how using the app, Matt was able to accomplish all his goals
Solution Overview
After creating low-fidelity screens/wireframes, I started to design the final hi-fidelity prototype. We were not attempting to revamp the whole experience of using an app while grocery shopping but rather integrating our design solutions into an app experience people are already familiar with.

Home Screen
The home screen contains various elements using which the users can search, locate, and browse items and deals on their favorite items.
The options of scanning the item by barcode to know the information, directly go to the navigation map, browse deals, and shop by category is provided.

Search item list
The items are listed based on the keywords written by the users. Users can directly add the item to cart as well as individually navigate to the item location with the help of Navigate to aisle feature.

Item information
The screen displays the information related to the selected item. Users are given the option to add the item to their cart and select a different quantity if needed. The screen also shows similar items so that the user does not have to backtrack and search for the items again.

In-store navigation
A navigation path is shown on the map with markings indicating the location of the items in the cart. As the items are scanned using the smart-cart, they are marked as scanned inside the app as well.

Checkout list
After all the items are scanned and users have completed picking up their items, the screen shows the final list of items ready for checkout. Users can remove the items or add more items if needed.

Scanning QR code
A uniquely generated QR code is used to pay for the items at checkout. This method will reduce the practice of scanning each item individually which takes time and leads to long lines at checkout counters.
Evaluation
We conducted usability tests with potential users to understand their insights on our design solutions. They key takeaways were:
-
The users found that the design solutions were very helpful.
-
All of the participants found the functionality of navigation path very unique and believed that it would reduce their grocery shopping time by half.
-
The primary concern was the implementation of smart-cart and the sensors attached to it. During the tests, users were asked to make an assumption that the technology of smart-cart was being used.
Learnings
Grocery shopping seems to be such a mundane and everyday task that people do not really give much attention to how it can be improved. The project provided me with various insights on such a common task. The problems that people have often go unnoticed and being able to address them by creating a design solution was something I enjoyed doing.

.png)



.png)


